Rozszerzenia aplikacji czytelnika
Mechanizm rozszerzeń aplikacji czytelnika systemu dLibra
W wersji 5.0 systemu dLibra wprowadzono mechanizm rozszerzeń prezentacji treści publikacji. Niektóre formaty dokumentów wymagają od użytkownika instalacji odpowiednich rozszerzeń dla przeglądarki np. format DjVu. W aplikacji czytelnika systemu dLibra w wersji 5.0 zostały zawarte mechanizmy pozwalające na prezentacje niektórych typów plików w formie przyjaznej dla użytkowników. Mechanizmy te bazują na wykorzystaniu ogólnie znanych wtyczek do przeglądarek takich jak Adobe Flash, Java lub korzystają z funkcjonalności oferowanej przez system operacyjny zainstalowany na komputerze użytkownika (Windows Media Player).
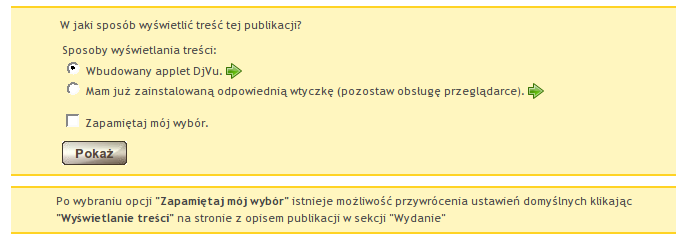
Aplikacja czytelnika na podstawie typu i nazwy głównego pliku publikacji określa czy dostępne są rozszerzenia sposobu prezentacji dla danej publikacji. Jeżeli tak, przed wyświetleniem treści prezentuje użytkownikowi listę dostępnych rozszerzeń (por. rysunek). Użytkownik może skorzystać z odtwarzacza wbudowanego w dLibrę lub pozostawić obsługę przeglądarce (jeżeli posiada już zainstalowaną wtyczkę).
Standardowo w aplikacji czytelnika dostępne są rozszerzenia dla następujących formatów: zdjęcia w formacie Zoomify, DjVu, MP3, MP4, AVI, FLV, WMV. Poniżej zestawiono listę typów MIME, które zostały przyporządkowane poszczególnym rozszerzeniom:
format |
typ MIME |
|---|---|
djvu |
image/x.djv |
avi/wmv |
video/x-msvideo, video/x-ms-wmv |
mp3 |
audio/mpeg, audio/x-mpeg, audio/mp3, audio/x-mp3, audio/mpeg3, audio/x-mpeg3, audio/mpg, audio/x-mpg, audio/x-mpegaudio, video/x-flv, flv-application/octet-stream |
mp4 |
application/mp4, video/mp4, audio/mp4 |
zoomify |
text/xml (plik o nazwie ImageProperties.xml) |
Aby aplikacja czytelnika mogła poprawnie dobrać rozszerzenia prezentacji treści konieczne jest przypisanie plikowi głównemu właściwego (dla danego formatu) typu MIME.
Budowa i sposób działania rozszerzeń prezentacji treści.
Każde z rozszerzeń używanych do prezentacji treści składa się z dwóch części. Plików widocznych przez WWW np. skryptów JavaScipt, arkuszy CSS, apletów Java lub Flash. Pliki te znajdują się w katalogu dlibra-webapp-5.0/formats/nazwa-rozszerzenia. Plików z konfiguracją rozszerzeń np. ustawienia związane z tym jakie formaty dane rozszerzenie jest w stanie wyświetlać, szablony VTL używane do generowania kodu HTML rozszerzenia, tekst wyświetlanego ostrzeżenia. Pliki te znajdują się w katalogu dlibra-webapp-5.0/WEB-INF/formats/nazwa-rozszerzenia.
Poniżej przedstawione zostanie rozszerzenie wykorzystywane do prezentacji obrazów w formacie Zoomify. Składa się on z następujących plików:
- część widoczna przez strony WWW:
dlibra-webapp-5.0/formats/zoomify/zoomifyViewer.swf - jest to skompilowany skrypt Adobe Flash, który otrzymawszy odpowiednie argumenty (jak adres pod którym znajduje się główny plik publikacji) jest w stanie wyświetlić obraz w formacie Zoomify. - pliki konfiguracyjne:
- settings.xml - konfiguracja rozszerzenia.
- message_pl.xml, message_en.xml - etykiety tekstowe wyświetlane w treści ostrzeżenia.
- content.vm, message.vm - szablony kodu HTML i szablon ostrzeżenia.
Każde rozszerzenie prezentacji treści musi posiadać wymienione wyżej 5 plików, część widoczna od strony WWW jest opcjonalna.
Plik settings.xml zwiera najważniejsze ustawienia związane z działaniem rozszerzenia, są to między innymi:
- handled.mime.types - lista oddzielonych przecinkami typów MIME obsługiwanych przez dane rozszerzenie. W przypadku omawianego rozszerzenia jest to tylko jeden typ text/xml.
- handles.secured - parametr może mieć wartość true albo false. Jeżeli dane rozszerzenie potrafi zabezpieczyć treść publikacji przed kopiowaniem wartość tego parametru można ustawić na true, w przypadku rozszerzenia zoomify parametr ten ma wartość false.
- handles.normal - parametr może mieć wartość true albo false. Jeżeli dana publikacja obsługuje prezentacje normalnych (nie zabezpieczonych) publikacji parametr ten ma wartość true (tak jest w przypadku omawianego rozszerzenia).
- handled.filenames - parametr ten jest opcjonalny, należy tu podać oddzielone przecinkami dopuszczalne nazwy pliku głównego publikacji. Plik główny publikacji w formacie zoomify to prosty dokument XML aby odróżnić go od innych formatów, które również posiadają XML jako plik główny można wprowadzić wymóg zgodności nazwy pliku głównego. W omawianym przypadku wartość tego parametru to: ImageProperties.xml.
W momencie gdy użytkownik wybierze rozszerzenie jakiego chce użyć do prezentacji treści, aplikacja czytelnika generuje ostrzeżenie dotyczące formatu - renderowana jest zawartość pliku message.vm przy użyciu etykiet tekstowych z plików messages_pl.xml i messages_en.xml. Następnie użytkownik przechodzi do treści, aplikacja czytelnika wyświetla wyrenderowany szablon content.vm. W szablonie tym określone są odwołania do widocznych od strony WWW elementów rozszerzenia formatu prezentacji treści oraz do pliku z treścią publikacji. Z poziomu szablonu content.vm tworzący rozszerzenia prezentacji treści ma do dyspozycji dwie zmienne:
- ${completeContentBaseUrl} - kompletny odnośnik do głównego pliku publikacji
- ${pathToHandler} - adres WWW wskazujący na katalog danego rozszerzenia w przykładowo http://dlibra.psnc.pl/dlibra/formats/zoomify. W tym katalogu znajdują się skrypty danego rozszerzenia.
W przypadku prezentowanego rozszerzenia zoomify strona wyrenderowana podczas wyświetlania treści publikacji zawiera wywołanie skryptu zoomifyViewer.swf gdzie w argumentach podawana jest ścieżka do pliku głównego publikacji. Poniżej zawartość szablonu content.vm dla rozszerzenia zoomify:
#set ( $width = "100%" )
#set ( $height = "100%" )
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" width="${width}" height="${height}" id="theMovie">
<param name="FlashVars" value="zoomifyImagePath=${completeContentBaseUrl}">
<param name="menu" value="false">
<param name="src" value="${pathToHandler}/zoomifyViewer.swf">
<embed FlashVars="zoomifyImagePath=${completeContentBaseUrl}" src="${pathToHandler}/zoomifyViewer.swf" menu="false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" width="${width}" height="${height}" name="theMovie"></EMBED>
</object>
Domyślny sposób prezentacji treści
W katalogu dlibra-webapp-5.0/WEB-INF/formats znajdują się trzy pliki (message_pl.xml, message_en.xml i settings.xml) jest to konfiguracja domyślnej obsługi prezentacji formatów. Wszelkie zmiany w tych plikach mogą spowodować, że aplikacja czytelnika nie będzie działać poprawnie.