Konfiguracja logowania do aplikacji przypisana zostanie do konta, które ją utworzy, w związku z czym nie zaleca się korzystania z kont prywatnych.
Konfiguracja Google IDP
- Wejść na stronę https://console.developers.google.com oraz zalogować się na konto google.
- Jeśli nastąpi taka potrzeba wyrazić zgodę na warunki korzystania z Google Cloud Platform...
- W głównym widoku kliknąć "UTWÓRZ PROJEKT".
- Uzupełnić pole "Nazwa projektu*". Nazwa może być dowolna, jednak zaleca się, aby w polu wpisać nazwę aplikacji wraz z nazwą instytucji, np. dla instytucji "Nasza Biblioteka" nazwą byłby "dLibra - Nasza Biblioteka". Nazwa ta służy do identyfikacji podłączonych na koncie aplikacji, powinna więc mówić, której aplikacji dotyczy.
- Zatwierdzić utworzenie projektu.
- Z panelu po lewej stronie kliknąć zakładkę "Ekran akceptacji OAuth", następnie wybrać "User Type": "Zewnętrzny" oraz zatwierdzić utworzyć konfigurację. Wyświetlony zostanie "Ekran Akceptacji OAuth".
- Uzupełnić pole "Nazwa aplikacji". Wartość z tego pola będzie wyświetlana użytkownikowi przy próbie logowania dLibry za pomocą konta google. Podobnie jak wcześniej zaleca się użycia nazwy aplikacji połączonej z nazwą instytucji.
- Opcjonalnie uzupełnić "Logo aplikacji", które również jest wyświetlane przy próbie logowania.
- Opcjonalnie uzupełnić sekcję "Autoryzowane domeny". W pierwszym polu podać pełną nazwę domenową, np. "nasza-biblioteka.pl" oraz zatwierdzić wpis. W sekcji "Link do strony głównej" np. "https://nasza-biblioteka.pl/dlibra". W sekcji "Link do polityki prywatności aplikacji" np. "https://nasza-biblioteka.pl/dlibra/text?id=polityka". Można również uzupełnić sekcję "Link do Warunków korzystania z usługi", jeśli takowe zostały zdefiniowane.
- Zapisać konfigurację.
- Przejść do sekcji "Dane logowanie". Kliknąć kolejno "UTWÓRZ DANE LOGOWANIA" oraz "Identyfikator klienta OAuth".
- W wyświetlonym formularzu, w liście "Typ aplikacji" wybrać opcję "Aplikacja internetowa".
- Uzupełnić pole "Nazwa". Dowolnie, zaleca się jednak, aby nazwa w jakiś sposób wiązała się z aplikacją oraz instytucją.
- W sekcji "Autoryzowane źródła JavaScript" dodać rekordy z nazwą domenową, bez ścieżki kontekstowej, np. "http://nasza-biblioteka.pl" oraz "https://nasza-biblioteka.pl".
- W sekcji "Autoryzowane identyfikatory przekierowania dodać rekordy z nazwą domenową wraz ze ścieżką kontekstową, np. "https://nasza-biblioteka.pl/dlibra" oraz "http://nasza-biblioteka.pl/dlibra".
- Skopiować wartość pokazaną z prawej strony formularza: "Identyfikator klienta".
- Zapisać konfigurację.
Edytować plik "user-providers.xml" znajdujący się pod ścieżką "WEB-INF/conf" w katalogu aplikacji webowej. Odkomentować poniższy węzeł oraz za wartość CLIENT_ID wkleić wcześniej skopiowany identyfikator.
user-providers.xml<pl.psnc.dlibra.web.comp.user.oauth.google.GoogleUserInformationProvider> <configuration> <loginPage>${homepage}/dlibra/login</loginPage> <logoutPage>${homepage}/dlibra/main?action=LogoutAction</logoutPage> <methodNameResourceKey>LoginComponent.uip.google.name</methodNameResourceKey> </configuration> <additionalConfiguration> <clientId>CLIENT_ID</clientId> </additionalConfiguration> </pl.psnc.dlibra.web.comp.user.oauth.google.GoogleUserInformationProvider>- Zrestartować serwer aplikacji webowej. Po restarcie na stronie logowania powinien pojawić się przycisk logowania za pomocą konta google.
Konfiguracja Facebook IDP
- Wejść na stronę https://developers.facebook.com/ oraz zalogować się na konto facebook.
- Po zalogowaniu w prawym górnym rogu kliknąć "My Apps". W rozwiniętym menu wybrać opcję "Create APP". Wyświetlony zostanie formularz tworzenia aplikacji.
- Uzupełnić pole "Display Name". Wartość z tego pola będzie wyświetlana jako nazwa aplikacji przy próbie logowania za pomocą konta facebook. Zaleca się użycie wartości na wzór "dLibra - NAZWA_INSTYTUCJI".
- Pole "Contact Email" powinno zawierać email osoby odpowiedzialnej za utworzoną konfigurację. Domyślnie zostanie uzupełnione emailem osoby tworzącej konfigurację.
- Zatwierdzić utworzenie App ID.
- Po przekierowaniu do kolejnego ekranu z dostępnych opcji przez kliknięcie "Set Up" wybieramy "Facebook Login".
- W następnym formularzu wybrać "WEB".
- W polu "Site URL" podać adres własnego serwisu webowego, np.: "https://nasza-biblioteka.pl" (Bez ścieżki kontekstowej). Następnie zatwierdzić.
- Przejść do zakładki "Settings" -> "Basic".
- W polu "App Domains" wpisać domenę aplikacji, np. "nasza-biblioteka.pl".
- Uzupełnić pole "Privacy Policy URL" (URL polityki prywatności, np. "https://dingo.psnc.pl/en/privacy-policy/"), opcjonalnie uzupełnić "Terms of Service URL".
- Opcjonalnie uzupełnić "App Icon", które będzie wyświetlane przy próbie logowania.
- Wybrać kategorię do jakiej należy aplikacja. Bazując na opisach zapewnianych przez facebook-a, dLibra przynależy do kategorii "Entertainment".
- Zapisać zmiany.
- Należy skopiować wartości "App ID" oraz "App Secret".
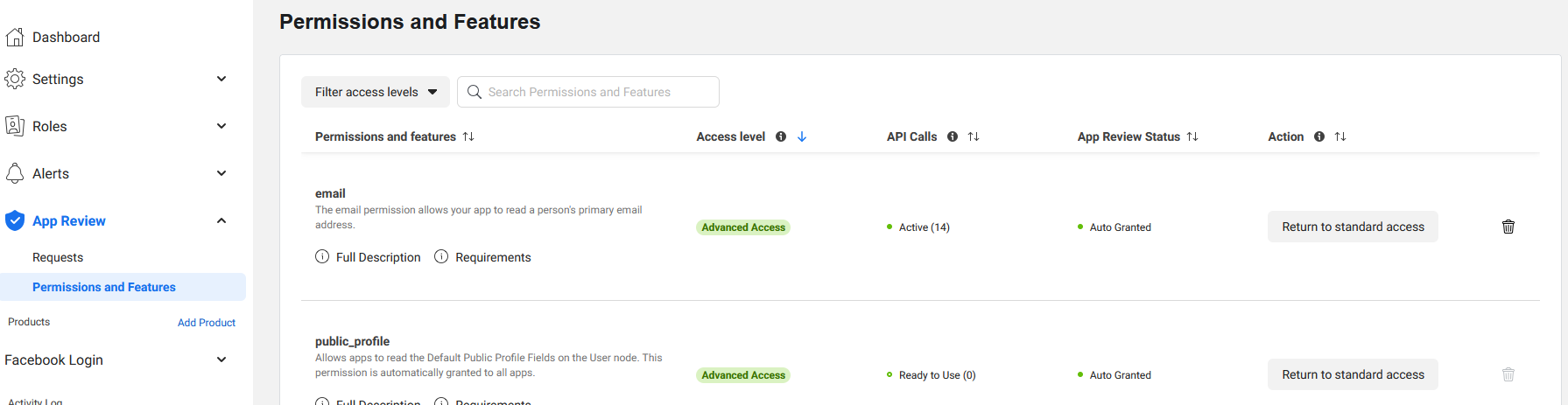
- Włączyć tabelę uprawnień aplikacji "App Review" → "Permissions and Features" i za pomocą przycisku "Request advanced access" aktywować dostęp aplikacji do maila.
- Kliknąć przełącznik "In development", następnie zatwierdzić przyciskiem "Switch Mode". "In development" powinno zmienić się na "Live". Oznacza to, że aplikacja została aktywowana.
Edytować plik "user-providers.xml" znajdujący się pod ścieżką "WEB-INF/conf" w katalogu aplikacji webowej. Odkomentować poniższy węzeł zamienić wartości CLIENT_ID oraz CLIENT_SECRET na wcześniej skopiowane "App ID" oraz "App Secret".
user-providers.xml<pl.psnc.dlibra.web.comp.user.oauth.facebook.FacebookUserInformationProvider> <configuration> <loginPage>${homepage}/dlibra/login</loginPage> <logoutPage>${homepage}/dlibra/main?action=LogoutAction</logoutPage> <methodNameResourceKey>LoginComponent.uip.facebook.name</methodNameResourceKey> </configuration> <additionalConfiguration> <clientId>CLIENT_ID</clientId> <clientSecret>CLIENT_SECRET</clientSecret> </additionalConfiguration> </pl.psnc.dlibra.web.comp.user.oauth.facebook.FacebookUserInformationProvider>- Zrestartować serwer aplikacji webowej. Po restarcie na stronie logowania powinien pojawić się przycisk logowania za pomocą konta facebook.