Test
test
Własne logo i modyfikacje css
Logo jest przechowywane w katalogu dlibra-webapp/style/theme1, znajdują sie tam dwa pliki: logo.gif i logo_small.gif.
Pierwszy z nich jest wyświetlany na stronie głównej oraz na stronie z treścią (gdy nagłówek strony jest rozwinięty), wersja pomniejszona natomiast na stronie z trescią publikacji (w trybie normalnym) oraz na stronach pomocy.
Arkusze CSS znajdują się dlibra-webapp/style/theme1 oraz dlibra-webapp/style/theme2. Z każdym szablonem rozmieszczenia skojarzony jest odrębny plik css, przykładowo dla szablonu simple_inv jest to plik simple_inv.css. Chcąc wprowadzić zmiany np. w kolorystyce danej strony należy wyedytować arkusz CSS używanego na danej stronie szablonu rozmieszczenia.
Opis szablonu rozmieszczenia simple_inv
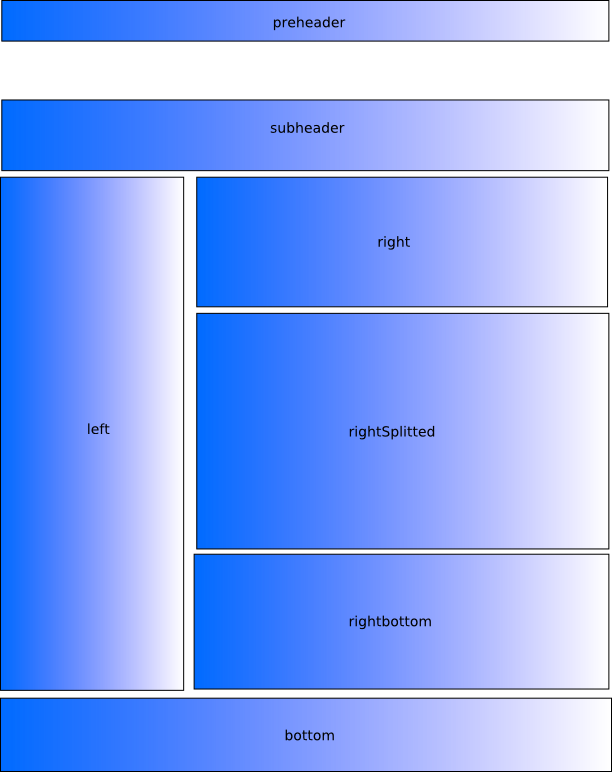
Każdy szablon posiada kilka możliwych miejsc w których wyświetlane będą komponenty. W ogólnym szablonie simple_inv możemy wykorzystać następujące możliwości:

W każdym z tych umiejscowień możemy spozycjonować dowolną liczbę komponentów, musimy również określić kolejność w jakiej będą one wyświetlane. Zarówno właściwości strony jak i właściwości komponetów na niej umieszczonych opisujemy w pliku pages.xml. Poniżej znajduję się przykładowy deskryptor strony. Zawiera on informację o użytym szablonie rozmieszczenia "simple_inv", dalej definicję dwóch komponentów, oba zostały umieszczone w obszarze "preheader".
<page name="example" layout="simple_inv"> <components> <component name="pl.psnc.dlibra.web.comp.pages.components.LanguagesComponent"> <place>preheader</place> <position>1</position> </component> <component name="pl.psnc.dlibra.web.comp.pages.components.TestComponent"> <place>preheader</place> <position>2</position> </component> </components> </page> |
Zmiany w strukturze szablonów rozmieszczeń
Szablony rozmieszczeń znajdują się w katalogu: dlibra-webapp/WEB-INF/layout/templates. Szablony te to zwykłe pliki *.vm, poniżej znajduję się fragment przykładowego szablonu rozmieszczenia.
<body> <div id="wrapper"> <div id="header"> #place($header) </div> <div id="left"> #place($left) </div> <div id="right"> #place($right) </div> <div id="footer"> #place($bottom) </div> </div> </body> |
Istnieje zarówno możliwość modyfikacji już istniejących jak i stworzenia mowych szablonów rozmieszczeń. Aby stworzyć własny szablon należy:
- utworzyć plik szablon rozmieszczenia np. dlibra-webapp/WEB-INF/layout/templates/moj_szablon.vm
- miejsca w których będą umieszczane komponenty możemy zdefiniować na dwa sposoby:
- Użycie makra #place($nazwa_obszaru)
Wykorzystaniu następującego kodu (odpowiada on w dużej mierze temu co robi makro place()):
#foreach( $comp in $nazwa_obszaru) #if ( $!{comp.RenderedTemplate} ) <h2> ##dowolny poprawny kod html wokół tytuły komponentu $!{comp.ComponentTitle} </h2> ##dowolny kod html wokół treści komponentu $!{comp.RenderedTemplate} <br/> #end #endPowyższy kod dla każdego komponentu umieszonego w danym obszarze pobiera jego tytuł, oraz wypełniony danymi szablon komponentu.
- miejsca w których będą umieszczane komponenty możemy zdefiniować na dwa sposoby:
- Stworzyć plik z arkuszem styli dla tego szablonu:
- dlibra-webapp/style/dlibra/theme1/moj_szablon.css
- Dodać potrzebne etykiety tekstowe w plikach wersji językowych szablonów: dlibra-webapp/WEB-INF/layout/resources/layout_xx.xml.
- Użyć go w definicji strony w pages.xml.
Wszystkie te zmiany zostaną uwzględnione bez potrzeby restartowania serwera Tomcat.
Należy zwrócić uwagę, tak stworzony szablon rozmieszczenia będzie dostępny tylko gdy używany będzie temat kolorystyczny theme1. Jeżeli chcemy aby szablon był dostępny również dla innych tematów kolorystycznych należy skopiować plik moj_szablon.css również do innych katalogów w których znajdują się tematy np. theme2.
Zmiany w szablonach komponentów
Każdy komponent składa się z trzech elementów:
- klasy Javowej (np. pl.psnc.dlibra.web.comp.pages.components.IndexSearchComponent),
- pliku szablonu(plik szablonu nazywa się tak samo jak klasa Javowa np. IndexSearchComponent.vm),
- plików z różnymi wersjami językowymi (np. IndexSearchComponent_xx.xml).
W wersji 5.0 wszystkie komponenty znajdują się w archiwum dcore-web-components-1.x.x.jar (znajduję się on : /dlibra-webapp/WEB-INF/lib). Klasa Javowa znajduję sie w katalogu odpowiadającym jej nazwie pakietowej (w tym wypadku /pl/psnc/dlibra/web/comp/pages/components/ ) natomiast pozostałe pliki komponentu - w głównym katalogu tego archiwum.
Istnieje możliwość "przykrycia" domyślnych plików z archiwum JAR (dcore-web-components-1.x.x.jar) własnymi zmienionymi plikami. W tym celu najlepiej wypakować pliki szablonów, które mają być zmienione do odpowiedniego katalogu. W przypadku plików *.vm jest to katalog /dlibra-webapp/WEB-INF/components/templates,
natomiast dla plików językowych *.xml jest to katalog /dlibra-webapp/WEB-INF/components/resources.
Tak wypakowane pliki można zmieniać i zmiany w nich "nadpiszą" oryginalną zawartość plików pozostawionych w archiwum jar. Zmiany w plikach *.vm będą widoczne natychmiastowo po ich zapisaniu. Zmiany w plikach *.xml będą uwzględniane również natychmiastowo, pod warunkiem, że pliki te były już wypakowane przy starcie serwera Tomcat.
Dodatkowo w niektórych szablonach komponentów używane są makra, zdefiniowane w pliku components_library.vm. Plik ten znajduje się w archiwum dcore-web-components-1.x.x.jar. Własne makra oraz zmodyfikowane makra z components_library.vm powinny zostać umieszczone w pliku dlibra-webapp/WEB-INF/components/templates/custom_library.vm. Zmiany w tym pliku również powinny być uwzględniane zaraz po ich zapisaniu pod warunkiem, że edytowane przez nas makro było już dostępne przy starcie serwera Tomcat.
Zmiana nagłówka komponentu
Komponent wyświetlany na stronie składa się z dwóch części: nagłówka i zawartość. O tym jaka treść zostanie wyświetlona w nagłówku decyduje zawartość etykiety tekstowej o identyfikatorze
NazwaKomponentu.Title (np. IndexSearchComponent.Title). Wartością tej etykiety może być zwykły tekst jak i wyrażenie języka VTL np.
<entry key="CollectionDescriptionComponent.Title">Opis kolekcji : ${collection.Label}</entry>
|