...
| Table of Content Zone | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Dodawanieniestandardowych treści...Przyda się velocity Dodawanie oraz modyfikacje treści w komponencieWiększość danych wyświetlanych przez aplikacje czytelnika jest pobierana z serwera systemu dLibra. Są to na przykład kolekcje, obiekty cyfrowe, wartości atrybutów itd. Istnieje jednak możliwość, aby dodać własne niestandardowe treści lub zmodyfikować sposób wyświetlania już istniejących w dowolnym miejscu wyświetlanego kodu html. Przykład: Na stronie "Kontakt" chcemy umieścić obrazek ilustrujący zdjęcie pracowników instytucji.
Dodanie nowego komponentu do podstronyJeśli uznamy, że chcemy wzbogacić treść naszej strony o własne dane - statyczne lub pobrane za pomocą zdalnego api, możemy utworzyć własny komponent. Przykład: Chcemy na stronie głównej wyświetlać dane o pogodzie dla anglojęzycznych gości
Usunięcie komponentu z podstronyMoże się zdarzyć, że administrator biblioteki cyfrowej zdecyduje się na usunięcie niektórych komponentów z różnych powodów. Komponent można usunąć w dwojaki sposób:
Przykład: Decydujemy się na schowanie komponentu z obiektami najpopularniejszymi, które są wyświetlane na stronie głównej, żeby spopularyzować obiekty ostatnio dodane.
Ustawienie komponentu w layoucieKażdy komponent ma swoje ściśle określone miejsce w layoucie strony. Informację o tym, w którym konkretnie miejscu layoutu znajduje się dany komponent możemy sprawdzić w pliku pages.xml. Tam możemy również wskazać inne miejsce wyświetlania się komponentu. Przykład: Decydujemy się przenieść komponent z aktualnościami w zupełnie inne miejsce na stronie głównej.
Modyfikacja oraz dodawanie komunikatów językowychKażdy komunikat w aplikacji czytelnika jest wyświetlany w formie wielojęzycznej. Oznacza to, że w zależności od wyboru języka strony, komunikat będzie się wyświetlać w innym języku. Przykład: W stopce chcemy zawrzeć klauzulę: "Wszelkie prawa zastrzeżone".
Podmiana istniejących obrazków (logo)Aplikacja czytelnika oprócz obrazków dynamicznych(np. miniaturki obiektów cyfrowych) wyświetla obrazki statyczne(np. logo). Te drugie można wymieniać na swoje. Zaleca się by wymienić obrazki na obrazki o takich samych wymiarach. Jeśli nowe obrazki mają inne wymiary należy przetestować wyświetlanie takiego obrazka w różnych widokach i w różnych przeglądarkach: dla komputera stacjonarnego, tabletu i telefonu komórkowego. Przykład: Wymieniamy domyślne logo dlibry na własne.
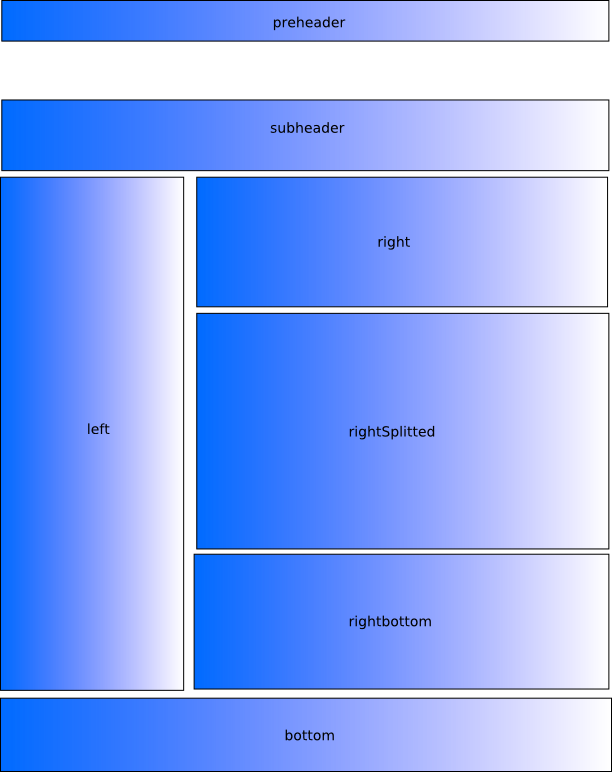
Modyfikacje cssStyle, z których korzysta aplikacja czytelnika znajdują się w katalogu /styles/dlibra/default/css/. Istnieje możliwość nadpisania istniejących styli lub dodania nowych. Najopdpowiedniejszym do tego miejscem jest plik /styles/dlibra/default/css/custom.css Opis szablonu rozmieszczenia simple_invKażdy szablon posiada kilka możliwych miejsc w których wyświetlane będą komponenty. W ogólnym szablonie simple_inv możemy wykorzystać następujące możliwości: W każdym z tych umiejscowień możemy spozycjonować dowolną liczbę komponentów, musimy również określić kolejność w jakiej będą one wyświetlane. Zarówno właściwości strony jak i właściwości komponetów na niej umieszczonych opisujemy w pliku pages.xml. Poniżej znajduję się przykładowy deskryptor strony. Zawiera on informację o użytym szablonie rozmieszczenia "simple_inv", dalej definicję dwóch komponentów, oba zostały umieszczone w obszarze "preheader". Code Block | | xml | xml | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<page name="example" layout="simple_inv">
<components>
<component name="pl.psnc.dlibra.web.comp.pages.components.LanguagesComponent">
<place>preheader</place>
<position>1</position>
</component>
<component name="pl.psnc.dlibra.web.comp.pages.components.TestComponent">
<place>preheader</place>
<position>2</position>
</component>
</components>
</page>
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Code Block | xml | xml | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<body>
<div id="wrapper">
<div id="header">
#place($header)
</div>
<div id="left">
#place($left)
</div>
<div id="right">
#place($right)
</div>
<div id="footer">
#place($bottom)
</div>
</div>
</body>
|
| Code Block |
|---|
#macro(logoPath)
${homepageUrl}/style/dlibra/${styleVariant}/my/logo/path/logo.svg
#end |
Przykład: Wymieniamy domyślne logo dlibry na własne z uwzględnieniem wersji językowej loga.
Otwieramy plik /WEB-INF/layout/custom_templates/custom_layout_library.vm i dodajemy wpis ze ścieżką do naszego nowego logo. Korzystając ze zmiennej ${userLanguage} uwzględniamy loga w różnych językach:
Code Block #macro(logoPath) #if ( ${userLanguage} == "en" ) ${homepageUrl}/style/dlibra/${styleVariant}/my/logo/path/logo_en.svg #elseif ( ${userLanguage} == "de" ) ${homepageUrl}/style/dlibra/${styleVariant}/my/logo/path/logo_de.svg #else ${homepageUrl}/style/dlibra/${styleVariant}/my/logo/path/logo_pl.svg #end #end
Przykład: Wymieniamy dowolny obrazek na własny.
- W celu dokonania podmiany wystarczy, że namierzymy ścieżkę pod którą leży nasz stary obrazek i na jego miejscu wkleimy inny. Aby sprawdzić ścieżkę do obrazka najlepiej jest się posłużyć przeglądarką Google Chrome.
- Otwieramy interesującą nas stronę w naszej bibltiotece cyfrowej. Klikamy prawym przyciskiem myszy w obrazek i z menu kontekstowego wybieramy zbadaj. Wyświetli się nam okienko z zaznaczonym elementem w kodzie html. Będzie to element img. Sprawdzamy jaką wartość ma atrybut src tego elementu i w ten sposób odczytujemy ścieżkę do pliku na naszym serwerze. Np wartość src="http://demo.dl.psnc.pl/dlibra/default/img/pictures/my-picture.svg" wskazuje na katalog /webapp/style/dlibra/default/img/pictures/my-picture.svg
Modyfikacje css
Style, z których korzysta aplikacja czytelnika znajdują się w katalogu /styles/dlibra/default/css/. Istnieje możliwość nadpisania istniejących styli lub dodania nowych. Najopdpowiedniejszym do tego miejscem jest plik /styles/dlibra/default/css/custom.css
Istnieje zarówno możliwość modyfikacji już istniejących jak i stworzenia mowych szablonów rozmieszczeń. Aby stworzyć własny szablon należy:
- utworzyć plik szablon rozmieszczenia np. dlibra-webapp/WEB-INF/layout/templates/moj_szablon.vm
- miejsca w których będą umieszczane komponenty możemy zdefiniować na dwa sposoby:
- Użycie makra #place($nazwa_obszaru)
Wykorzystaniu następującego kodu (odpowiada on w dużej mierze temu co robi makro place()):
No Format #foreach( $comp in $nazwa_obszaru) #if ( $!{comp.RenderedTemplate} ) <h2> ##dowolny poprawny kod html wokół tytuły komponentu $!{comp.ComponentTitle} </h2> ##dowolny kod html wokół treści komponentu $!{comp.RenderedTemplate} <br/> #end #endPowyższy kod dla każdego komponentu umieszonego w danym obszarze pobiera jego tytuł, oraz wypełniony danymi szablon komponentu.
- miejsca w których będą umieszczane komponenty możemy zdefiniować na dwa sposoby:
- Stworzyć plik z arkuszem styli dla tego szablonu:
- dlibra-webapp/style/dlibra/theme1/moj_szablon.css
- Dodać potrzebne etykiety tekstowe w plikach wersji językowych szablonów: dlibra-webapp/WEB-INF/layout/resources/layout_xx.xml.
- Użyć go w definicji strony w pages.xml.
Wszystkie te zmiany zostaną uwzględnione bez potrzeby restartowania serwera Tomcat.
Należy zwrócić uwagę, tak stworzony szablon rozmieszczenia będzie dostępny tylko gdy używany będzie temat kolorystyczny theme1. Jeżeli chcemy aby szablon był dostępny również dla innych tematów kolorystycznych należy skopiować plik moj_szablon.css również do innych katalogów w których znajdują się tematy np. theme2.
Zmiany w szablonach komponentów
Każdy komponent składa się z trzech elementów:
- klasy Javowej (np. pl.psnc.dlibra.web.comp.pages.components.IndexSearchComponent),
- pliku szablonu(plik szablonu nazywa się tak samo jak klasa Javowa np. IndexSearchComponent.vm),
- plików z różnymi wersjami językowymi (np. IndexSearchComponent_xx.xml).
W wersji 6.0 wszystkie komponenty znajdują się w archiwum dcore-webapp-components-6.x.x.jar (znajduję się on : /WEB-INF/lib). Klasa Javowa znajduję sie w katalogu odpowiadającym jej nazwie pakietowej (w tym wypadku /pl/psnc/dlibra/web/comp/pages/components/ ) natomiast pozostałe pliki komponentu - w głównym katalogu tego archiwum.
Istnieje możliwość "przykrycia" domyślnych plików z archiwum JAR (dcore-webapp-components-6.x.x.jar) własnymi zmienionymi plikami. W tym celu najlepiej wypakować pliki szablonów, które mają być zmienione do odpowiedniego katalogu. W przypadku plików *.vm jest to katalog /WEB-INF/components/templates, natomiast dla plików językowych *.xml jest to katalog /WEB-INF/components/resources.
Tak wypakowane pliki można zmieniać i zmiany w nich "nadpiszą" oryginalną zawartość plików pozostawionych w archiwum jar. Zmiany w plikach *.vm będą widoczne natychmiastowo po ich zapisaniu. Zmiany w plikach *.xml będą uwzględniane również natychmiastowo, pod warunkiem, że pliki te były już wypakowane przy starcie serwera Tomcat.
Dodatkowo w niektórych szablonach komponentów używane są makra, zdefiniowane w pliku components_library.vm. Plik ten znajduje się w archiwum dcore-web-components-6.x.x.jar. Własne makra oraz zmodyfikowane makra z components_library.vm powinny zostać umieszczone w pliku /WEB-INF/components/templates/custom_library.vm. Zmiany w tym pliku również powinny być uwzględniane zaraz po ich zapisaniu pod warunkiem, że edytowane przez nas makro było już dostępne przy starcie serwera Tomcat.