...
- Wejść na stronę https://developers.facebook.com/ oraz zalogować się na konto facebook.
- Po zalogowaniu w prawym górnym rogu kliknąć "My Apps". W rozwiniętym menu wybrać opcję "Create APP". Wyświetlony zostanie formularz tworzenia aplikacji.
- Uzupełnić pole "Display Name". Wartość z tego pola będzie wyświetlana jako nazwa aplikacji przy próbie logowania za pomocą konta facebook. Zaleca się użycie wartości na wzór "dLibra - NAZWA_INSTYTUCJI".
- Pole "Contact Email" powinno zawierać email osoby odpowiedzialnej za utworzoną konfigurację. Domyślnie zostanie uzupełnione emailem osoby tworzącej konfigurację.
- Zatwierdzić utworzenie App ID.
- Po przekierowaniu do kolejnego ekranu z dostępnych opcji przez kliknięcie "Set Up" wybieramy "Facebook Login".
- W następnym formularzu wybrać "WEB".
- W polu "Site URL" podać adres własnego serwisu webowego, np.: "https://nasza-biblioteka.pl" (Bez ścieżki kontekstowej). Następnie zatwierdzić.
- Przejść do zakładki "Settings" -> "Basic".
- W polu "App Domains" wpisać domenę aplikacji, np. "nasza-biblioteka.pl".
- Uzupełnić pole "Privacy Policy URL" (URL polityki prywatności, np. "https://dingo.psnc.pl/en/privacy-policy/"), opcjonalnie uzupełnić "Terms of Service URL".
- Opcjonalnie uzupełnić "App Icon", które będzie wyświetlane przy próbie logowania.
- Wybrać kategorię do jakiej należy aplikacja. Bazując na opisach zapewnianych przez facebook-a, dLibra przynależy do kategorii "Entertainment".
- Zapisać zmiany.
- Należy skopiować wartości "App ID" oraz "App Secret".
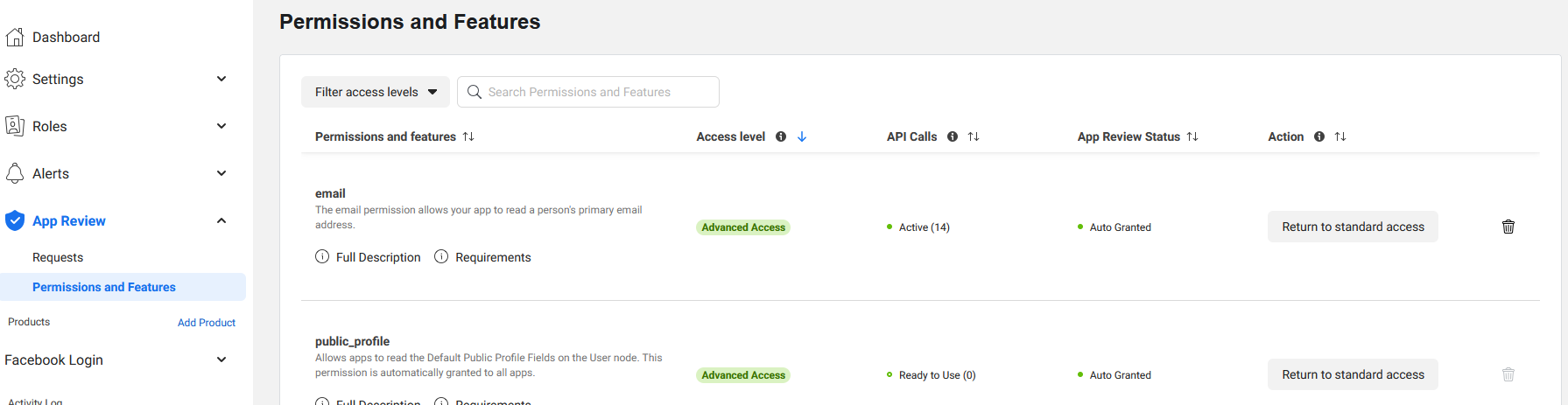
- Włączyć tabelę uprawnień aplikacji "App Review" → "Permissions and Features" i za pomocą przycisku "Request advanced access" aktywować dostęp aplikacji do maila.
Należy skopiować wartości "App ID" oraz "App Secret". - Kliknąć przełącznik "In development", następnie zatwierdzić przyciskiem "Switch Mode". "In development" powinno zmienić się na "Live". Oznacza to, że aplikacja została aktywowana.
Edytować plik "user-providers.xml" znajdujący się pod ścieżką "WEB-INF/conf" w katalogu aplikacji webowej. Odkomentować poniższy węzeł zamienić wartości CLIENT_ID oraz CLIENT_SECRET na wcześniej skopiowane "App ID" oraz "App Secret".
Code Block language xml title user-providers.xml <pl.psnc.dlibra.web.comp.user.oauth.facebook.FacebookUserInformationProvider> <configuration> <loginPage>${homepage}/dlibra/login</loginPage> <logoutPage>${homepage}/dlibra/main?action=LogoutAction</logoutPage> <methodNameResourceKey>LoginComponent.uip.facebook.name</methodNameResourceKey> </configuration> <additionalConfiguration> <clientId>CLIENT_ID</clientId> <clientSecret>CLIENT_SECRET</clientSecret> </additionalConfiguration> </pl.psnc.dlibra.web.comp.user.oauth.facebook.FacebookUserInformationProvider>- Zrestartować serwer aplikacji webowej. Po restarcie na stronie logowania powinien pojawić się przycisk logowania za pomocą konta facebook.
...